Is The Gradual Changing Of One Object Into Another Using Computer Animation Software

An case of computer animation which is produced from the "motion capture" technique
Computer animation is the process used for digitally generating animated images. The more general term computer-generated imagery (CGI) encompasses both static scenes and dynamic images, while computer animation merely refers to moving images. Modern estimator animation usually uses 3D computer graphics to generate a 3-dimensional moving picture. Sometimes, the target of the animation is the computer itself, merely sometimes picture as well.
Calculator animation is essentially a digital successor to stop motility techniques, just using 3D models, and traditional blitheness techniques using frame-by-frame animation of second illustrations. Calculator-generated animations tin can also allow a single graphic artist to produce such content without the use of actors, expensive set pieces, or props. To create the illusion of movement, an prototype is displayed on the computer monitor and repeatedly replaced by a new image that is similar to it only advanced slightly in time (usually at a rate of 24, 25, or 30 frames/2d). This technique is identical to how the illusion of movement is accomplished with television receiver and motion pictures.
For 3D animations, objects (models) are built on the computer monitor (modeled) and 3D figures are rigged with a virtual skeleton. Then the limbs, eyes, mouth, clothes, etc. of the figure are moved by the animator on key frames. The differences in appearance between fundamental frames are automatically calculated by the calculator in a process known as tweening or morphing. Finally, the animation is rendered.[1]
For 3D animations, all frames must be rendered afterward the modeling is complete. For pre-recorded presentations, the rendered frames are transferred to a different format or medium, like digital video. The frames may also be rendered in existent time as they are presented to the finish-user audition. Low bandwidth animations transmitted via the internet (e.g. Adobe Flash, X3D) often apply software on the terminate-user's estimator to return in real time as an alternative to streaming or pre-loaded loftier bandwidth animations.
Caption [edit]
To play tricks the centre and the brain into thinking they are seeing a smoothly moving object, the pictures should be drawn at around 12 frames per second or faster.[2] (A frame is one complete image.) With rates above 75-120 frames per 2d, no improvement in realism or smoothness is perceivable due to the way the centre and the brain both process images. At rates below 12 frames per second, about people can detect jerkiness associated with the drawing of new images that detracts from the illusion of realistic movement.[3] Conventional mitt-fatigued drawing blitheness often uses xv frames per second in order to save on the number of drawings needed, but this is usually accustomed because of the stylized nature of cartoons. To produce more than realistic imagery, figurer animation demands higher frame rates.
Films seen in theaters in the United States run at 24 frames per 2d, which is sufficient to create the illusion of continuous movement. For high resolution, adapters are used.
History [edit]
Early digital computer animation was adult at Bell Telephone Laboratories in the 1960s by Edward E. Zajac, Frank W. Sinden, Kenneth C. Knowlton, and A. Michael Noll.[four] Other digital animation was also skilful at the Lawrence Livermore National Laboratory.[v]
In 1967, a computer animation named "Hummingbird" was created by Charles Csuri and James Shaffer.[half-dozen] In 1968, a computer animation called "Kitty" was created with BESM-iv by Nikolai Konstantinov, depicting a cat moving around.[7] In 1971, a computer animation called "Metadata" was created, showing various shapes.[eight]
An early step in the history of computer animation was the sequel to the 1973 film Westworld, a scientific discipline-fiction picture most a club in which robots live and work among humans.[9] The sequel, Futureworld (1976), used the 3D wire-frame imagery, which featured a computer-animated hand and confront both created past University of Utah graduates Edwin Catmull and Fred Parke.[10] This imagery originally appeared in their student flick A Computer Animated Hand, which they completed in 1972.[11] [12]
Developments in CGI technologies are reported each year at SIGGRAPH,[13] an almanac briefing on computer graphics and interactive techniques that is attended by thousands of reckoner professionals each year.[14] Developers of computer games and 3D video cards strive to achieve the same visual quality on personal computers in real-time as is possible for CGI films and animation. With the rapid advancement of real-time rendering quality, artists began to utilize game engines to return non-interactive movies, which led to the fine art class Machinima.
Motion picture and goggle box [edit]
"Spring", a 3D animated short flick made using Blender
CGI short films have been produced equally independent animation since 1976.[fifteen] Early examples of characteristic films incorporating CGI blitheness include the alive-action films Star Trek 2: The Wrath of Khan and Tron (both 1982),[xvi] and the Japanese anime moving picture Golgo thirteen: The Professional person (1983).[17] VeggieTales is the first American fully 3D figurer animated series sold straight (made in 1993); its success inspired other blitheness series, such every bit ReBoot (1994) and Transformers: Creature Wars (1996) to adopt a fully computer-generated style.
The get-go full length computer animated television serial was ReBoot,[eighteen] which debuted in September 1994; the series followed the adventures of characters who lived inside a computer.[xix] The first feature-length computer animated moving picture is Toy Story (1995), which was made by Disney and Pixar:[twenty] [21] [22] following an adventure centered effectually anthropomorphic toys and their owners, this groundbreaking moving picture was also the start of many fully computer-blithe movies.[21]
The popularity of figurer animation (especially in the field of special effects) skyrocketed during the mod era of U.Due south. animation.[23] Films similar Avatar (2009) and The Jungle Book (2016) use CGI for the majority of the pic runtime, but notwithstanding incorporate human actors into the mix.[24] Computer animation in this era has achieved photorealism, to the signal that computer blithe films such equally The Lion King (2019) are able to be marketed every bit if they were live-action.[25] [26]
Animation methods [edit]


In almost 3D computer animation systems, an animator creates a simplified representation of a character'southward anatomy, which is analogous to a skeleton or stick effigy.[27] They are arranged into a default position known as a bind pose, or T-Pose. The position of each segment of the skeletal model is defined by animation variables, or Avars for brusk. In human and animal characters, many parts of the skeletal model correspond to the actual bones, but skeletal animation is likewise used to animate other things, with facial features (though other methods for facial blitheness exist).[28] The character "Woody" in Toy Story, for example, uses 712 Avars (212 in the face alone). The computer doesn't usually render the skeletal model directly (it is invisible), but it does apply the skeletal model to compute the exact position and orientation of that certain character, which is eventually rendered into an image. Thus by changing the values of Avars over time, the animator creates motion by making the character move from frame to frame.
There are several methods for generating the Avar values to obtain realistic motion. Traditionally, animators manipulate the Avars directly.[29] Rather than set Avars for every frame, they usually prepare Avars at strategic points (frames) in fourth dimension and allow the calculator interpolate or tween between them in a procedure chosen keyframing. Keyframing puts command in the hands of the animator and has roots in hand-drawn traditional animation.[xxx]
In dissimilarity, a newer method chosen move capture makes use of live action footage.[31] When computer animation is driven by motion capture, a existent performer acts out the scene equally if they were the character to be blithe.[32] Their movement is recorded to a computer using video cameras and markers and that performance is then applied to the animated grapheme.[33]
Each method has its advantages and as of 2007, games and films are using either or both of these methods in productions. Keyframe animation tin produce motions that would be difficult or impossible to act out, while motion capture can reproduce the subtleties of a item actor.[34] For example, in the 2006 picture show Pirates of the Caribbean: Dead Man's Chest, Bill Nighy provided the functioning for the character Davy Jones. Even though Nighy doesn't announced in the moving picture himself, the picture benefited from his performance by recording the nuances of his body language, posture, facial expressions, etc. Thus motion capture is advisable in situations where conceivable, realistic behavior and activity is required, only the types of characters required exceed what can exist done throughout the conventional costuming.
Modeling [edit]
3D reckoner blitheness combines 3D models of objects and programmed or hand "keyframed" movement. These models are synthetic out of geometrical vertices, faces, and edges in a 3D coordinate system. Objects are sculpted much similar real clay or plaster, working from general forms to specific details with various sculpting tools. Unless a 3D model is intended to be a solid color, it must be painted with "textures" for realism. A os/joint animation organization is ready up to deform the CGI model (e.g., to make a humanoid model walk). In a process known equally rigging, the virtual marionette is given diverse controllers and handles for controlling movement.[35] Animation data can exist created using motility capture, or keyframing by a homo animator, or a combination of the two.[36]
3D models rigged for animation may contain thousands of command points — for example, "Woody" from Toy Story uses 700 specialized animation controllers. Rhythm and Hues Studios labored for two years to create Aslan in the film The Chronicles of Narnia: The Lion, the Witch and the Wardrobe, which had well-nigh i,851 controllers (742 in the face alone). In the 2004 motion-picture show The Day After Tomorrow, designers had to design forces of farthermost weather with the help of video references and authentic meteorological facts. For the 2005 remake of King Kong, actor Andy Serkis was used to help designers pinpoint the gorilla's prime location in the shots and used his expressions to model "human" characteristics onto the creature. Serkis had earlier provided the vocalism and performance for Gollum in J. R. R. Tolkien's The Lord of the Rings trilogy.
Equipment [edit]

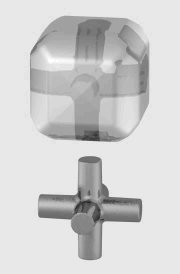
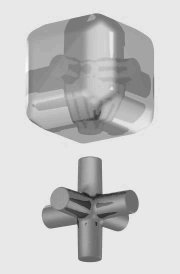
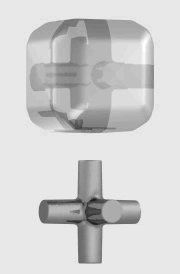
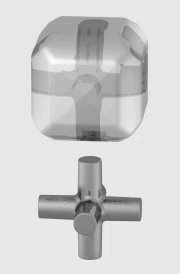
A ray-traced iii-D model of a jack inside a cube, and the jack solitary below.
Estimator blitheness tin be created with a computer and an animation software. Some impressive animation can be achieved even with basic programs; even so, the rendering tin crave much fourth dimension on an ordinary home figurer.[37] Professional person animators of movies, television and video games could make photorealistic blitheness with high detail. This level of quality for movie animation would accept hundreds of years to create on a home computer. Instead, many powerful workstation computers are used.[38] Graphics workstation computers apply two to four processors, and they are a lot more powerful than an actual home computer and are specialized for rendering. Many workstations (known as a "render farm") are networked together to finer act as a giant reckoner,[39] resulting in a reckoner-animated moving-picture show that tin can be completed in about one to 5 years (nevertheless, this process is non composed solely of rendering). A workstation typically costs $ii,000-16,000 with the more expensive stations beingness able to render much faster due to the more technologically-advanced hardware that they incorporate. Professionals likewise use digital movie cameras, motion/functioning capture, bluescreens, film editing software, props, and other tools used for movie blitheness. Programs like Blender allow for people who can't beget expensive animation and rendering software to be able to work in a similar fashion to those who use the commercial grade equipment.[40]
Facial blitheness [edit]
The realistic modeling of homo facial features is both one of the most challenging and sought after elements in estimator-generated imagery. Computer facial animation is a highly complex field where models typically include a very large number of animation variables.[41] Historically speaking, the first SIGGRAPH tutorials on State of the art in Facial Animation in 1989 and 1990 proved to exist a turning betoken in the field by bringing together and consolidating multiple research elements and sparked interest among a number of researchers.[42]
The Facial Action Coding Arrangement (with 46 "activity units", "lip seize with teeth" or "squint"), which had been developed in 1976, became a popular basis for many systems.[43] As early on as 2001, MPEG-4 included 68 Face Animation Parameters (FAPs) for lips, jaws, etc., and the field has made significant progress since so and the use of facial microexpression has increased.[43] [44]
In some cases, an affective infinite, the PAD emotional state model, tin can be used to assign specific emotions to the faces of avatars.[45] In this approach, the PAD model is used every bit a high level emotional space and the lower level space is the MPEG-4 Facial Animation Parameters (FAP). A mid-level Fractional Expression Parameters (PEP) infinite is then used to in a two-level structure – the PAD-PEP mapping and the PEP-FAP translation model.[46]
Realism [edit]
Joy & Heron - A typical example of realistic animation
Realism in computer animation can mean making each frame look photorealistic, in the sense that the scene is rendered to resemble a photograph or make the characters' animation believable and lifelike.[47] Calculator animation can likewise be realistic with or without the photorealistic rendering.[48]
I of the greatest challenges in calculator blitheness has been creating human characters that look and move with the highest degree of realism. Part of the difficulty in making pleasing, realistic human being characters is the uncanny valley, the concept where the man audience (upwardly to a point) tends to have an increasingly negative, emotional response as a human replica looks and acts more and more human. Films that have attempted photorealistic human characters, such equally The Polar Express,[49] [50] [51] Beowulf,[52] and A Christmas Carol [53] [54] have been criticized as "disconcerting" and "creepy".
The goal of computer blitheness is non always to emulate alive action as closely as possible, and so many animated films instead feature characters who are anthropomorphic animals, legendary creatures and characters, superheroes, or otherwise have non-realistic, cartoon-like proportions.[55] Computer animation tin also exist tailored to mimic or substitute for other kinds of animation, like traditional finish-motion animation (equally shown in Flushed Abroad or The Peanuts Movie). Some of the long-standing basic principles of blitheness, like squash & stretch, call for movement that is not strictly realistic, and such principles still encounter widespread application in computer animation.[56]
Animation studios [edit]
Some notable producers of computer-animated feature films include:
- Animal Logic – Films include Happy Anxiety (2006), Legend of the Guardians: The Owls of Ga'Hoole (2010), Walking with Dinosaurs (2013), The Lego Motion-picture show (2014)
- Aardman Animations – Films include Flushed Away (2006), Arthur Christmas (2011)
- Large Idea Entertainment – Jonah: A VeggieTales Motion picture (2002) and The Pirates Who Don't Exercise Anything: A VeggieTales Moving-picture show (2008)
- Bron Studios – Films include The Addams Family (2019), The Willoughbys (2020)
- Blue Sky Studios – Films include Ice Age (2002), Robots (2005), Horton Hears a Who! (2008), Rio (2011), Ballsy (2013), The Peanuts Movie (2015)
- Dna Productions – Films include Jimmy Neutron: Boy Genius (2001), Santa vs. the Snowman 3D (2002) and The Ant Bang-up (2006)
- DNEG - Films includes Ron's Gone Wrong (2021)
- DreamWorks Blitheness – Films include Shrek (2001), Shark Tale (2004), Madagascar (2005), Over the Hedge (2006), Bee Moving-picture show (2007), Kung Fu Panda (2008), Monsters vs. Aliens (2009), How to Railroad train Your Dragon (2010), Rise of the Guardians (2012), The Croods (2013), Trolls (2016), The Boss Baby (2017)
- ImageMovers – Films include The Polar Express (2004), Monster House (2006), Beowulf (2007), A Christmas Carol (2009), Mars Needs Moms (2011)
- Ilion Blitheness Studios — Films include Planet 51 (2009), Mortadelo and Filemon: Mission Implausible (2014) Wonder Park (2019)
- Illumination — Films include Despicable Me (2010), The Lorax (2012), Minions (2015), The Secret Life of Pets (2016), Sing (2016), The Grinch (2018), The Hush-hush Life of Pets two (2019)
- Industrial Calorie-free & Magic – Films include Rango (2011) and Strange Magic (2015)
- Pacific Data Images – Films include Antz (1998), Shrek (2001), Shrek two (2004), Republic of madagascar (2005), Megamind (2010), Mr. Peabody and Sherman (2014)
- Paramount Animation – Films include The SpongeBob Movie: Sponge Out of Water (2015), Monster Trucks (2017), Sherlock Gnomes (2018), Wonder Park (2019), The SpongeBob Moving-picture show: Sponge on the Run (2020; 2021)
- Pixar Blitheness Studios – Films include Toy Story (1995), Monsters, Inc. (2001), Finding Nemo (2003), The Incredibles (2004), Cars (2006), Ratatouille (2007), WALL-E (2008), Upward (2009), Dauntless (2012), Within Out (2015), Coco (2017), and Soul (2020)
- Rainmaker Studios – Films include Escape from Planet Earth (2013) and Ratchet & Clank (2016)
- Reel FX Animation Studios – Films include Free Birds (2013) and The Book of Life (2014)
- Wizart Animation – Films include The Snowfall Queen (2012), Sheep and Wolves (2016)
- Shirogumi – Films include Friends: Mononoke Shima no Naki (2011), Stand by Me Doraemon (2014) and Dragon Quest: Your Story (2019)
- Square Pictures – Films include Final Fantasy: The Spirits Within (2001)
- Sony Pictures Animation - Films include Hotel Transylvania (2012), Spider-Homo: Into the Spider-Verse (2018), and The Mitchells vs. the Machines (2021)
- Sony Pictures Imageworks – Films include The Angry Birds Movie (2016) and Over the Moon (2020)
- Triggerfish Animation Studios – Films include Zambezia (2013), Khumba (2014)
- Vanguard Blitheness - Films include Valiant (2005), Space Chimps (2008)
- Walt Disney Animation Studios – Films include Bolt (2008), Tangled (2010), Wreck-It Ralph (2012), Frozen (2013), Large Hero 6 (2014), Zootopia (2016), Moana (2016) and Encanto (2021)
- Warner Animation Group – Films include The Lego Movie (2014), Storks (2016), The Lego Batman Flick (2017), Smallfoot (2018), Scoob! (2020)
- Weta Digital – Films include The Adventures of Tintin (2011) The Pawpatrol Movie (2021) Frozen 2 (2019)
Web animations [edit]
The popularity of websites that allow members to upload their own movies for others to view has created a growing community of contained and amateur computer animators.[57] With utilities and programs often included free with modern operating systems, many users can make their ain blithe movies and shorts. Several free and open-source animation software applications exist likewise. The ease at which these animations can be distributed has attracted professional animation talent besides. Companies such as PowToon and Vyond try to bridge the gap by giving amateurs access to professional animations as clip art.
The oldest (most backward compatible) web-based animations are in the animated GIF format, which can be uploaded and seen on the web easily.[58] Nevertheless, the raster graphics format of GIF animations slows the download and frame charge per unit, peculiarly with larger screen sizes. The growing demand for higher quality web-based animations was met by a vector graphics alternative that relied on the use of a plugin. For decades, Flash animations were the most pop format, until the spider web development community abased support for the Flash Player plugin. Web browsers on mobile devices and mobile operating systems never fully supported the Wink plugin.
By this time, internet bandwidth and download speeds increased, making raster graphic animations more convenient. Some of the more complex vector graphic animations had a slower frame rate due to circuitous rendering compared to some of the raster graphic alternatives. Many of the GIF and Flash animations were already converted to digital video formats, which were compatible with mobile devices and reduced file sizes via video compression technology. However, compatibility was still problematic as some of the popular video formats such every bit Apple's QuickTime and Microsoft Silverlight required plugins. YouTube, the most popular video sharing website, was also relying on the Flash plugin to deliver digital video in the Wink Video format.
The latest alternatives are HTML5 compatible animations. Technologies such as JavaScript and CSS animations made sequencing the movement of images in HTML5 web pages more convenient. SVG animations offered a vector graphic alternative to the original Flash graphic format, SmartSketch. YouTube offers an HTML5 culling for digital video. APNG (Animated PNG) offered a raster graphic alternative to animated GIF files that enables multi-level transparency not available in GIFs.
Detailed examples [edit]
Computer blitheness uses different techniques to produce animations. Nigh frequently, sophisticated mathematics is used to manipulate circuitous three-dimensional polygons, apply "textures", lighting and other effects to the polygons and finally rendering the consummate prototype. A sophisticated graphical user interface may be used to create the animation and arrange its choreography. Another technique called constructive solid geometry defines objects by conducting boolean operations on regular shapes, and has the advantage that animations may exist accurately produced at whatever resolution.
Computer-generated animation [edit]
To animate means, figuratively, to "give life to". There are two basic methods that animators commonly apply to accomplish this.
Computer-generated animation is known every bit three-dimensional (3D) animation. Creators design an object or graphic symbol with an X, a Y and a Z axis. No pencil-to-newspaper drawings create the way figurer-generated animation works. The object or grapheme created volition then be taken into a software. Key-framing and tweening are also carried out in computer-generated animation but so are many techniques unrelated to traditional animation. Animators tin can suspension physical laws by using mathematical algorithms to cheat mass, force and gravity rulings. Fundamentally, fourth dimension scale and quality could be said to be a preferred style to produce animation as they are major aspects enhanced by using computer-generated animation. Some other positive aspect of CGA is the fact 1 can create a flock of creatures to act independently when created as a group. An brute'due south fur tin exist programmed to wave in the current of air and prevarication apartment when it rains instead of separately programming each strand of hair.[59]
A few examples of computer-generated animation movies are Toy Story, Antz, Water ice Age, Happy Feet, Despicable Me, Frozen, and Shrek.
2d Computer Animation [edit]
2D computer graphics are still used for stylistic, low bandwidth, and faster real-time renderings.
Computer animation is essentially a digital successor to stop motion techniques, simply using 3D models, and traditional animation techniques using frame-by-frame animation of second illustrations
For second figure animations, separate objects (illustrations) and separate transparent layers are used with or without that virtual skeleton.
2d sprites and pseudocode [edit]
In 2nd computer blitheness, moving objects are often referred to as "sprites." A sprite is an prototype that has a location associated with it. The location of the sprite is changed slightly, between each displayed frame, to make the sprite appear to move.[60] The following pseudocode makes a sprite move from left to right:
var int x := 0, y := screenHeight / 2; while x < screenWidth drawBackground() drawSpriteAtXY (ten, y) // depict on top of the background x := ten + 5 // motion to the correct
Calculator-assisted animation [edit]
Estimator-assisted animation is normally classed equally ii-dimensional (2d) animation. Drawings are either hand drawn (pencil to paper) or interactively drawn (on the computer) using different profitable appliances and are positioned into specific software packages. Inside the software package, the creator places drawings into dissimilar key frames which fundamentally create an outline of the most important movements.[61] The computer then fills in the "in-betwixt frames", a process normally known as Tweening.[62] Computer-assisted animation employs new technologies to produce content faster than is possible with traditional blitheness, while yet retaining the stylistic elements of traditionally fatigued characters or objects.[59]
Examples of films produced using computer-assisted animation are The Piffling Mermaid, The Rescuers Down Under, Beauty and the Beast, Aladdin, The Lion King, Pocahontas, The Hunchback of Notre Matriarch, Hercules, Mulan, The Route to El Dorado and Tarzan.
See also [edit]
- Animation
- Blitheness database
- Autodesk
- Avar (animation variable)
- Reckoner-generated imagery (CGI)
- New York Institute of Applied science Computer Graphics Lab
- Computer representation of surfaces
- Hand-Over
- Humanoid animation
- Listing of animation studios
- Listing of calculator-animated films
- List of estimator-blithe television series
- Medical blitheness
- Morph target blitheness
- Machinima (recording video from games and virtual worlds)
- Move capture
- Procedural blitheness
- Ray tracing
- Rich Representation Language
- Skeletal animation
- Timeline of computer animation in film and television
- Virtual artifact
- Wire-frame model
- Twelve basic principles of animation
References [edit]
Citations [edit]
- ^ Sito 2013, p. 232.
- ^ Masson 1999, p. 148.
- ^ Parent 2012, pp. 100–101, 255.
- ^ Masson 1999, pp. 390–394.
- ^ Sito 2013, pp. 69–75.
- ^ "Charles Csuri, Fragmentation Animations, 1967 - 1970: Hummingbird (1967)". YouTube.
- ^ ""Kitten" 1968 computer animation". YouTube.
- ^ "Metadata 1971". YouTube.
- ^ Masson 1999, p. 404.
- ^ Masson 1999, pp. 282–288.
- ^ Sito 2013, p. 64.
- ^ Means 2011.
- ^ Sito 2013, pp. 97–98.
- ^ Sito 2013, pp. 95–97.
- ^ Masson 1999, p. 58.
- ^ "The Making of Tron". Video Games Role player. Vol. ane, no. 1. Carnegie Publications. September 1982. pp. 50–5.
- ^ Brook, Jerry (2005). The Animated Movie Guide . Chicago Review Printing. p. 216. ISBN1569762228.
- ^ Sito 2013, p. 188.
- ^ Masson 1999, p. 430.
- ^ Masson 1999, p. 432.
- ^ a b Masson 1999, p. 302.
- ^ "Our Story", Pixar, 1986-2013. Retrieved on 2013-02-15. "The Pixar Timeline, 1979 to Nowadays". Pixar. Archived from the original on 2015-09-05.
- ^ Masson 1999, p. 52.
- ^ Thompson, Anne (2010-01-01). "How James Cameron's Innovative New 3D Tech Created Avatar". Popular Mechanics . Retrieved 2019-04-24 .
- ^ Fleming, Mike Jr. (October thirteen, 2016). "Disney's Live-Activeness 'Lion Male monarch' Taps Jeff Nathanson Equally Writer". Deadline Hollywood. Archived from the original on October 15, 2016. Retrieved July 9, 2019.
- ^ Rottenberg, Josh (July 19, 2019). "'The Lion King': Is it animated or alive-activity? Information technology'due south complicated". Los Angeles Times . Retrieved December 13, 2021.
- ^ Parent 2012, pp. 193–196.
- ^ Parent 2012, pp. 324–326.
- ^ Parent 2012, pp. 111–118.
- ^ Sito 2013, p. 132.
- ^ Masson 1999, p. 118.
- ^ Masson 1999, pp. 94–98.
- ^ Masson 1999, p. 226.
- ^ Masson 1999, p. 204.
- ^ Parent 2012, p. 289.
- ^ Beane 2012, p. 2-15.
- ^ Masson 1999, p. 158.
- ^ Sito 2013, p. 144.
- ^ Sito 2013, p. 195.
- ^ Foundation, Blender. "blender.org - Home of the Blender project - Free and Open up 3D Creation Software". blender.org . Retrieved 2019-04-24 .
- ^ Masson 1999, pp. 110–116.
- ^ Parke & Waters 2008, p. xi.
- ^ a b Magnenat Thalmann & Thalmann 2004, p. 122.
- ^ Pereira & Ebrahimi 2002, p. 404.
- ^ Pereira & Ebrahimi 2002, pp. lx–61.
- ^ Paiva, Prada & Picard 2007, pp. 24–33.
- ^ Masson 1999, pp. 160–161.
- ^ Parent 2012, pp. 14–17.
- ^ Zacharek, Stephanie (2004-eleven-10). "The Polar Express". Salon . Retrieved 2015-06-08 .
- ^ Herman, Barbara (2013-ten-30). "The 10 Scariest Movies and Why They Pitter-patter Us Out". Newsweek . Retrieved 2015-06-08 .
- ^ Clinton, Paul (2004-xi-10). "Review: 'Polar Limited' a creepy ride". CNN . Retrieved 2015-06-08 .
- ^ Digital Actors in 'Beowulf' Are But Uncanny – New York Times, November 14, 2007
- ^ Neumaier, Joe (November five, 2009). "Blah, humbug! 'A Christmas Carol's iii-D spin on Dickens well done in parts but lacks spirit". New York Daily News . Retrieved Oct ten, 2015.
- ^ Williams, Mary Elizabeth (November 5, 2009). "Disney's 'A Christmas Carol': Bah, humbug!". Salon.com. Archived from the original on January xi, 2010. Retrieved Oct 10, 2015.
- ^ Sito 2013, p. seven.
- ^ Sito 2013, p. 59.
- ^ Sito 2013, pp. 82, 89.
- ^ Kuperberg 2002, pp. 112–113.
- ^ a b Roos, Dave (2013). "How Estimator Blitheness Works". HowStuffWorks. Retrieved 2013-02-xv .
- ^ Masson 1999, p. 123.
- ^ Masson 1999, p. 115.
- ^ Masson 1999, p. 284.
Works cited [edit]
- Beane, Andy (2012). 3D Animation Essentials. Indianapolis, Indiana: John Wiley & Sons. ISBN978-i-118-14748-one.
- Kuperberg, Marcia (2002). A Guide to Calculator Blitheness: For Idiot box, Games, Multimedia and Web. Focal Printing. ISBN0-240-51671-0.
- Magnenat Thalmann, Nadia; Thalmann, Daniel (2004). Handbook of Virtual Humans. Wiley Publishing. ISBN0-470-02316-3.
- Masson, Terrence (1999). CG 101: A Computer Graphics Industry Reference. Digital Fauxtography Inc. ISBN0-7357-0046-X.
- Means, Sean P. (Dec 28, 2011). "Pixar founder's Utah-made Hand added to National Pic Registry". The Salt Lake Tribune . Retrieved January 8, 2012.
- Paiva, Ana; Prada, Rui; Picard, Rosalind Due west. (2007). "Facial Expression Synthesis using PAD Emotional Parameters for a Chinese Expressive Avatar". Affective Computing and Intelligent Interaction. Lecture Notes in Informatics. Springer Science+Business Media. 4738. doi:10.1007/978-3-540-74889-2. ISBN978-three-540-74888-5.
- Parent, Rick (2012). Calculator Animation: Algorithms and Techniques. Ohio: Elsevier. ISBN978-0-12-415842-9.
- Pereira, Fernando C. N.; Ebrahimi, Touradj (2002). The MPEG-4 Book. New Jersey: IMSC Press. ISBN0-13-061621-iv.
- Parke, Frederic I.; Waters, Keith (2008). Computer Facial Animation (2nd ed.). Massachusetts: A.K. Peters, Ltd. ISBN978-1-56881-448-iii.
- Sito, Tom (2013). Moving Innovation: A History of Calculator Animation. Massachusetts: MIT Press. ISBN978-0-262-01909-v.
External links [edit]
-
 Media related to Estimator animations at Wikimedia Commons
Media related to Estimator animations at Wikimedia Commons
Source: https://en.wikipedia.org/wiki/Computer_animation
Posted by: duryeapecter.blogspot.com

0 Response to "Is The Gradual Changing Of One Object Into Another Using Computer Animation Software"
Post a Comment